Mobile-friendly vs responsive websites
Nowadays, we use our mobile devices more than ever before. We probably use our smartphones more than we use our main computers, at least since 2016, when mobile device usage surpassed personal computers and laptops. It is absolutely imperative to have a website that is at least mobile-friendly or mobile-responsive. So what exactly is the difference between having your website mobile-friendly or responsive? First of all, let’s start with the mobile-friendly design:
Mobile-Friendly Design
Essentially, a mobile friendly site functions the exact same way regardless of the device. In other words, mobile-friendly designs do not change based on what kind of device is being used. The core functionality of the website isn’t changed, only the scale of it. While this can be good enough for some websites, it can make widgets very difficult to use. So if your website has navigation bars, widgets, drop-down menus, these can be very hard to use on a mobile device. You can still get away in 2019 with a mobile-friendly design only, but you will have to keep mind that Google will automatically lower your website in the search results and the SEO won’t be as good.
This is why we would highly recommend going with a fully responsive design in 2019. It’s a much more future-proof solution. So what is it about? Keep on reading…
Responsive Design
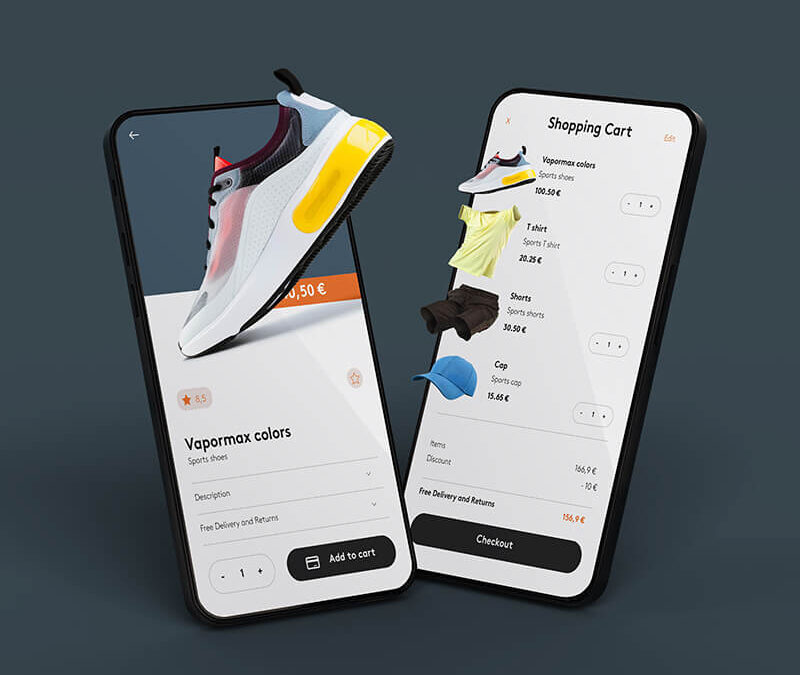
A responsive website is one that changes based on the screen size of the device. It also dynamically changes according to the device that you’re using. In other words, the website will look different and will be optimized on different types of devices. Whether you’re using a tablet, a smartphone or a smart TV, the website will always look great. It has dynamic content that changes, optimized images, correct spacing based on the device, and is reliant on mobile operating systems for core functionality.
With a responsive design, texts and images change from the desktop layout to one that perfectly fits your device’s screen.
How can I check if a website is mobile responsive?
It’s very simple, actually. Responsive websites react with the user in mind, and enhance usability on all devices. So, simply shrink the window in which the website is open, and you should see how it starts to react accordingly and automatically adjust to the new size. If it is working as expected, the spacing between elements and lines will be perfect, the images will adjust to your device’s screen size and everything will still be perfectly usable.
Which one should I choose?
Well, the short answer is – always choose the responsive design if you can. The long answer is that you have to keep in mind that literally everyone uses a smartphone nowadays. You would be missing out on a huge chunk of potential customers and website visitors if you were to choose a simple mobile-friendly design. There are many more people browsing the internet on their mobile/smart devices, rather than their personal computers or desktop PCs.
As we previously mentioned, you probably could get away with a simple mobile-friendly design, but at what cost? It might be a bit cheaper and faster to implement, but in a couple of years your website will be far outdated. This would mean that you’d have to have your website rebuilt. It just simply wouldn’t be worth it, and it wouldn’t make sense.
Future-proofing your investment is smart, and responsive websites all are about future-proofing. You see the trend for yourself, personal computer usage is in decline, while smartphone and tablet usage is growing at an alarming pace.
Having a responsive design also helps greatly with SEO and with Google’s Search analytics. Also, since 2018, Google is using a new algorithm that favors responsive websites greatly. Specifically, the algorithm ranks the mobile version of a site first before it ranks the desktop version. If the mobile version is hard to navigate, slow to load, or nonexistent, desktop SEO is not likely to save the site’s search ranking.
Until now, having a mobile site would merely help your website’s ranking. Now your search rank basically depends on it. Keep in mind – in order to win the search engine game, your website needs to be optimized and responsive. Period.
At JustTemplateIt we know (and hopefully now you know as well) how important it is to have a responsive website in 2019, and with our experience in building websites and making them responsive, together with your imagination and vision of a perfect website, the sky is the limit. We can help you create anything.